「自分のお店のホームページをかっこよく作りたい!」
「プロに依頼する費用はない!でも自分で何から始めればよいか分からない!」
「Web制作初心者でも、かっこいいホームページを作れるポイントを知りたい!」
「かっこいいホームページを作りたいけれど、専門知識やコスト的な余裕がない」という悩みはとても多いです。
でも今は、お店のホームページ、ネットショップ、作品のポートフォリオサイトなど、初心者でも簡単にかっこいいホームページを作ることができるのです!それを実現するには、いくつかのポイントを押さえておく必要があります。
この記事では、初心者でもかっこいいホームページを作ることができる大事なポイント、参考にすべきWebサイト、サイト制作サービスについて詳しくご紹介します。ぜひ最後までご覧ください。
目次
かっこいいホームページを作るために必要なこと

「かっこいいホームページ」を作るために必要なことは、デザインの方向性を定めることです。
デザインの方向性を定めるには、「何のためにホームページを作るのか」という目的も明らかにしなければなりません。
- ホームページを作って、お店の集客力をアップしたい
- ネットショップを作って、ハンドメイド品を販売したい
- ポートフォリオサイトを作って、自分の実績を掲載したい
など、ホームページを作る目的はそれぞれでしょう。
目的を明らかにしたら、目的を達成するためのターゲットは誰なのかを想定し、そのターゲットにデザインを合わせることが重要です。
例えば、高齢者が多い地域の整体院のホームページであれば「親しみ」や「分かりやすさ」が重要で、「高級感」は必要ないかもしれません。
一方で、前衛的なアーティストが作品を発表する場としてホームページを持ちたい場合は「かわいらしさ」や「にぎやかさ」はあまり合わず、「スタイリッシュ」や「クール」なデザインが求められるのではないでしょうか。
「かっこいい」と一口に言っても、イメージするものは人によって千差万別です。まずは、ホームページを閲覧してほしいターゲットを明らかにし、そのターゲットが求める「かっこよさ」をデザインに反映させていくことが重要です。
-

-
おしゃれなホームページの作り方を解説!事例やHTMLテンプレートも紹介
「ホームページを作ったものの、おしゃれに感じない……」 「おしゃれなホームページを作りたいけど、デザインセンスがない……」 「自社で作らずプロに外注すべき?業者を選ぶコツは?」 今回は上記のような疑問 ...
続きを見る
かっこいいホームページの参考サイト5選
かっこいいホームページを作るために「ターゲットがどんな雰囲気のデザインを求めるのか」をイメージするには、参考サイトを数多く見ることが有効になるでしょう。
その中でピンとくるWEBサイトをいくつかピックアップしたら、それらをよく観察し「こんな色味にしたい」「写真の雰囲気はこれが好き」「これくらいシンプルな感じが良い」など、どの部分を参考にしたいのかを明確にしていくことが、かっこいいホームページを作る上で大切なカギとなります。
ここでは、かっこいいホームページを作る上で参考にしたいWEBサイトを紹介していきます。
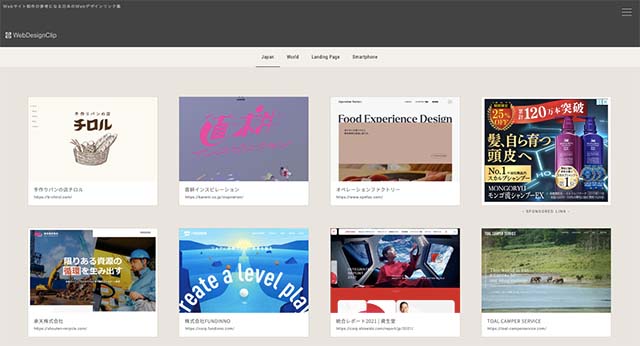
①WebDesignClip(ウェブデザインクリップ)
WebDesignClipは、3500を超えるWebサイトが掲載されており、日本国内、海外、ランディングページ、スマートフォンというカテゴリーで表示が分かれています。さらにキーワード、メインカラー、レイアウトのタイプ、ジャンルなどを選択してデザインを探すことができます。
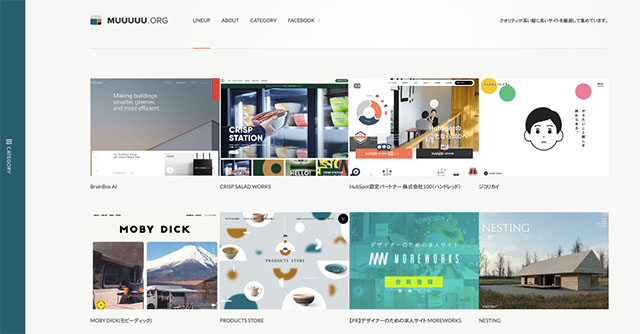
②MUUUUU.ORG(ムーオルグ)
MUUUUU.ORGは、縦長にスクロールするタイプのWebサイトが集められています。ジャンル、デザインの雰囲気、メインカラーからデザインを探すことができ、更新情報をTwitterやFacebookで受け取ることもできます。作品のポートフォリオ用の参考サイトも豊富です。
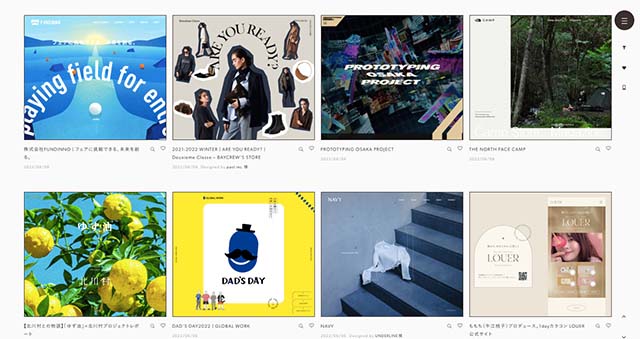
③SANKOU!(サンコウ)
SANKOU!は、2500を超える日本国内のWebサイトが掲載されています。お気に入り登録ができるので、いくつかチェックを入れておき、お気に入りだけサイトを表示して見比べることもできます。
④WEBデザインの見本帳
WEBデザインの見本帖は、スッキリしたデザインだけでなく、情報量の多いWebサイトも数多く掲載されています。デザインの雰囲気、メインカラー、ジャンルなどからもデザインを探せます。
⑤81-web.com
81-web.comは、日本国内のWebサイトを数多く掲載しており、そのWebサイトでどんなフォントが使われているかが一目瞭然で分かるようになっています。使用しているフォント別にを検索することもできます。
【番外編】Canva、各種サービスのテンプレート
無料のデザインツール「Canva」や、後述のWebサイト制作サービスで用意されているテンプレートも、ホームページを作る上で参考になります。テンプレートであれば、写真やテキストを差し替えるだけなので、イメージするデザインが簡単に作れるでしょう。
かっこいいホームページを作るための5つのポイント

かっこいいホームページを作るためのポイントは、
- 写真
- フォント(書体)
- 色
- 余白
- レイアウトのバランス
といった要素の方向性をしっかりと決めておくことです。
もしデザインを参考にしたいWebサイトがいくつかピックアップできている場合は、そのサイトのこれらの要素に着目すると、求めているデザインが自然と浮かび上がってくるはずです。
パソコン、タブレット、スマホなど、デバイスごとに見え方が異なることも頭に入れておきましょう。
①写真
ホームページは写真を掲載することが多いですが、写真のテイストこそ全体のイメージを左右するとも言えるので、とても重要な要素です。
どんなにデザインをかっこよく整えても、イマイチの写真を使用するだけで一気にバランスが崩れてしまうこともあります。淡い色味のほんわかした写真なのか、濃い色味のかっこいい写真なのか、明るいさわやかな写真なのか、作りたいホームページに合う写真はどんな雰囲気ですか?
写真はホームページのPV(ページビュー)数や滞在時間にも影響する大事な要素なので、なかなかイメージに合う写真が撮れないという場合は、写真素材サイトで購入したり、プロのカメラマンに撮影してもらうのもおすすめです。
写真素材サイト
- 写真AC
- ぱくたそ
- PIXTA(有料)
- ShutterStock(有料/無料体験あり)
②フォント(書体)
使用するフォント(書体)によって、ユーザーに与える印象は大きく左右されます。フォントの持つイメージは、以下の通りです。
- 明朝系(セリフ体)→高級、繊細、上品、フォーマル、優雅
- ゴシック系(サンセリフ体)→親近感、カジュアル、力強い、信頼感
- 行書体、楷書体 →和風、伝統的、
- 手書き風文字 →やわらかい、ポップ、個性的
Webサイトの多くは、読みやすさを重視してゴシック系を使うことが多いですが、大きく表示する見出しは明朝系にする、画像内に入れる文字は手書き風文字するなど、フォントを組み合わせるという方法もあります。
しかし、あまり様々な種類のフォントを使いすぎるとまとまりのない印象になってしまうため、使用フォントは2種類程度に絞った方が良いでしょう。
③色
使用する色や配色も、Webサイトの印象や見やすさを決定づける大きな要素です。
メインカラー、アクセントカラー、ベースカラーの3色を決めておくと、まとまったデザインになりやすいです。
参考にしたいサイトの色を真似たり、配色参考サイトで色を選ぶと良いでしょう。
配色参考サイト
- Happy Hues(選んだ配色でサイトのイメージのプレビューできます)
- NIPPON COLORS(日本の伝統色を探せます)
- ColorDrop(色のカラーコードも調べることができます)
④余白(ホワイトスペース)
余白(ホワイトスペース)は、面積が大きいほどゆったりとした印象に、面積が小さいほどギュッと情報が詰まっていてにぎやかな印象になります。
余白をとることで、文字が読みやすくなったり、関連する情報のまとまりがひと目で理解できたり、一番伝えたい情報をより目立たせたりすることができます。
「なんとなく見づらい、読みにくい」という場合は余白に意識を向け、まとめたい情報を近づけて周りに余白を設けたり、行間をとったりすることで、見やすいWebサイトに近づいていくでしょう。
⑤レイアウトのバランス
配置や色のバランスなど、レイアウトを進める上では様々なバランスを考慮することが見やすさのカギになりますが、一番重要視すべきことは、情報に優先順位をつけることです。
Webサイトはスクロールしながら閲覧するのが前提の媒体なので、何を伝えたいのかすぐに分からない単調なレイアウトだと目に止まらず、離脱率が高まる原因となります。
一番伝えたいことは、価格の安さなのか、商品の質なのか、店舗の場所なのか、自分の思いなのか、それらを明確にしていくことが重要です。
伝えたいことを目立たせるためのテクニックはさまざまありますが、一番容易な方法は大きさに差をつけることでしょう。写真やイラストを入れたり、文字に装飾をつけることも有効です。
【用途別】初心者でもOK!かっこいいWebサイト制作サービス
「Webサイト制作」と言うと、サーバーやドメインの取得、htmlやCSSの知識などが必要だと思いがちですが、ここではそういった知識がない初心者でも簡単にかっこいいホームページを作ることができる、おすすめのWebサイト制作サービスを用途別に紹介します。
①お店のホームページを作りたい
「自分のお店のホームページを作りたい」「小規模なコーポレートサイトを作りたい」という方にピッタリのWebサイト制作サービスは、以下の通りです。
ペライチ
ペライチは、400種類以上のテンプレートが用意されているので、それをカスタマイズするだけで、簡単に自分のお店のかっこいいホームページを作ることができます。予約や決済などの機能も使えるので、美容院や飲食店などのお店だけでなく、コーポレートサイトにも向いています。
ジンドゥー
ジンドゥーはドイツで生まれたサービスで、世界中で3200万人ものユーザーがいます。AIが自動で作成してくれるプランと、自分で一から作り上げるプランがあり、テンプレートも数多く用意されています。スマートフォンやタブレットの表示にも最適化されているので、難しい設定が不要です。
②ネット販売をしたい
前述の「ペライチ」「ジンドゥー」でもネット販売は可能ですが、ここではネット販売に特化したWeb制作サービスを紹介します。
BASE
BASEは、無料で簡単に始められるネットショップ制作・運営サービスで、かかる費用は商品が売れたときの手数料のみなので「ちょっと試してみたい」という方にもおすすめです。デザインはテンプレートから選択、カスタマイズできます。
STORES
STORESは、無料プランと有料プランがありますが、「必要最低限の機能さえあれば良い」という方にとっては無料プランでもコストをかけずにネットショップを運営できます。シンプルで使いやすいテンプレートも豊富です。
③作品のポートフォリオを作りたい
MATCH BOX
MATCHBOXは、無料で使えるポートフォリオ作成サービスとして展開されており、フリーランスの方の営業用ツールや、クリエイターの就職・転職活動に利用できます。作成したポートフォリオは、用途に合わせてPDF印刷したり、公開範囲を設定してWeb公開することができます。
④オウンドメディアを作りたい
自社のオウンドメディアを作りたい方は、WordPressを利用するケースが多いですが、これを使ってオウンドメディアを作っていくには、ある程度の知識やサーバーやドメインの取得が必要です。
さらに、成果を出すには時間をかけてじっくり取り組むことが重要で、しっかりとした戦略や知識、運用体制の整備も必要です。一から作り上げていく場合は、プロの力を借りる方がコストパフォーマンスが高いと言えるでしょう。
\企画から運用まで丸投げOK/
-

-
SEOにも注目!オウンドメディアのはじめ方や成功のポイントを徹底解説
「オウンドメディアを立ち上げたい」 「オウンドメディアから新規顧客を獲得したい」 と考えている企業の担当者さんはいませんか? オウンドメディアは最近非常に注目されているため、気になっている人も多いので ...
続きを見る
かっこいいホームページの作り方【5Step】

では最後に、前述のようなWebサイト制作サービスを利用して、かっこいいホームページを作る手順を5ステップでまとめます。
かっこいいホームページは、デザインに加え、ユーザーが知りたいことをパッと知ることができるサイトでもあります。そのためには、やみくもに作り始めるのではなく、載せたい情報を整理することがとても重要になります。
【Step1】Webサイト制作サービスを選ぶ
まずは、目的やコストに合ったWebサイト制作サービスを選びます。
ほとんどのサービスで無料プランやお試し期間が用意されているので、「まずは試してみたい」という方も、気軽に始められるでしょう。
「好みのデザインのテンプレートが多く用意されている」というのもサービスを選ぶ上では重要なチェックポイントです。
【Step2】方向性を決めて、情報を整理する
次に、作りたいホームページのデザインの方向性を決め、載せたい情報を洗い出します。
伝えたい情報だけでなく、ユーザーにとって必要な情報が揃っているかどうか、不足がないかをしっかり確認していきます。
その後、バラバラになっている情報を関連性の高いもの同士でグルーピングしたり、分けたりして、サイトのページを意識しながら情報を整理します。
【Step3】サイトマップを作成する
載せたい情報を整理したら、どんなページを作成するかを決めていきます。
Webサイトの構成を考え、サイトマップ(サイト全体のページリスト化した構成図)も作成しましょう。サイトの全体像やボリューム感、各ページに載せる情報、ページ同士のリンクがすぐに分かるため、作成者がサイトマップを把握しておくことはとても重要です。
【Step4】素材を用意する
各ページにどんな情報を載せるか決めたら、実際にホームページに載せる写真やイラスト、文章を用意します。写真やイラストの保存形式は、jpg、pngにしておきます。
【Step5】実装、公開する
Web制作サービスのテンプレートからイメージに近いものを選び、用意した写真やイラスト、テキストを当てはめていき、インターネット上で公開します。
プロに依頼する場合も、【Step2〜4】をまとめておくと依頼がしやすく、出来上がりイメージのミスマッチが起こりにくいと言えるでしょう。
【まとめ】かっこいいホームページはイメージを固めるところから!
お店のホームページやネットショッピングサイトなど、ホームページを作る目的は様々ですが、今は初心者でも簡単にかっこいいホームページを作ることができるサービスがたくさん存在しています。
かっこいいホームページを作る上での前提は、見てくれる人が求めるかっこよさを実現することでもあり、まずは「どんなホームページを作りたいか」というイメージを固めていくことが重要です。
なかなか思ったようなかっこいいホームページを作れない場合は、全体の印象を左右する写真やイラストはプロに任せてクオリティを高めるという方法もあります。
かっこいいホームページを作る上で押さえたいポイントをしっかり理解し、ご自分とユーザーのニーズが合致するかっこいいホームページを作っていきましょう!
投稿者プロフィール

- 誹謗中傷対策とWebマーケティングに精通した専門家です。デジタルリスク対策の実績を持ち、これまでに1,000社を超えるクライアントのWebブランディング課題を解決してきました。豊富な経験と専門知識を活かし、クライアントのビジネス成功に貢献しています。